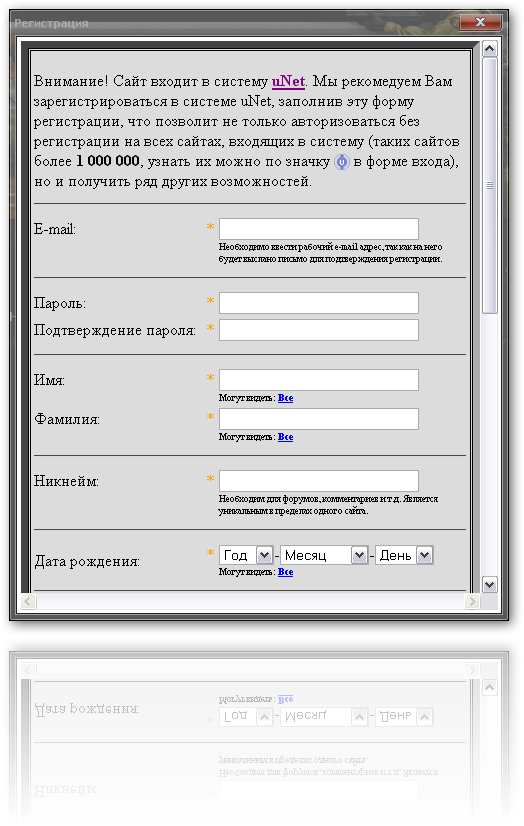
 Пример работы скрипта смотрим на этом же сайте Установка:
Управление дизайном сайта --> Пользователи --> Страница регистрации пользователей Заменяем там всё на:
<head><script type="text/javascript" src="http://gun-game.at.ua/SCRIPTS_JS/hint-black.js"></script>
<SCRIPT TYPE="text/javascript" SRC="http://gun-game.at.ua/SCRIPTS_JS/LinkFader.js"></SCRIPT>
<style type="text/css">
@import url('http://gun-game.at.ua/SCRIPTS_CSS/unet.css') all;
</style>
<title>$SITE_NAME$ - $PAGE_NAME$</title>
</head><script type="text/javascript" src="http://gun-game.at.ua/SCRIPTS_JS/hint-black.js"></script>
<SCRIPT TYPE="text/javascript" SRC="http://gun-game.at.ua/SCRIPTS_JS/LinkFader.js"></SCRIPT>
<style type="text/css">
@import url('http://gun-game.at.ua/SCRIPTS_CSS/unet.css') all;
</style>
<body>
<div style="border: 7px inset rgb(0, 0, 0); background-color: rgb(0, 100, 0);"><div style="border: 3px double rgb(0, 0, 0); background-color: rgb(220, 220, 220);">$BODY$
$CONTENT$
</div></div><script>$POWERED_BY$</script>
</body>
</html>
(У меня она в Верхней части сайта), находим код:
<a href="$REGISTER_LINK$">Регистрация</a>
<script type="text/javascript"
src="http://gun-game.at.ua/Open_AJAX.js"></script>
<a href="javascript:openLayerA('obsv','/index/3','Регистрация','500','600','yes');">Регистрация</a>
Всё, радуемся новой регистрации на ajax! |